WebflowでFacebookの投稿を表示する方法

Webサイトをノーコードで作成するツールとして知られているWebflowですが、今回はこの Webflowのエレメント内にある「Embed」というカスタムコードを用いて、Facebookの投稿を埋め込みではなく、投稿を自動で表示する方法を紹介していきたいと思います。
1.Facebook Developer アカウントの作成
FacebookDeveloper(https://developers.facebook.com)にアクセスしてログインする。
Facebookで登録しているメールアドレスとパスワードでログインできます。
2.アプリを作成する
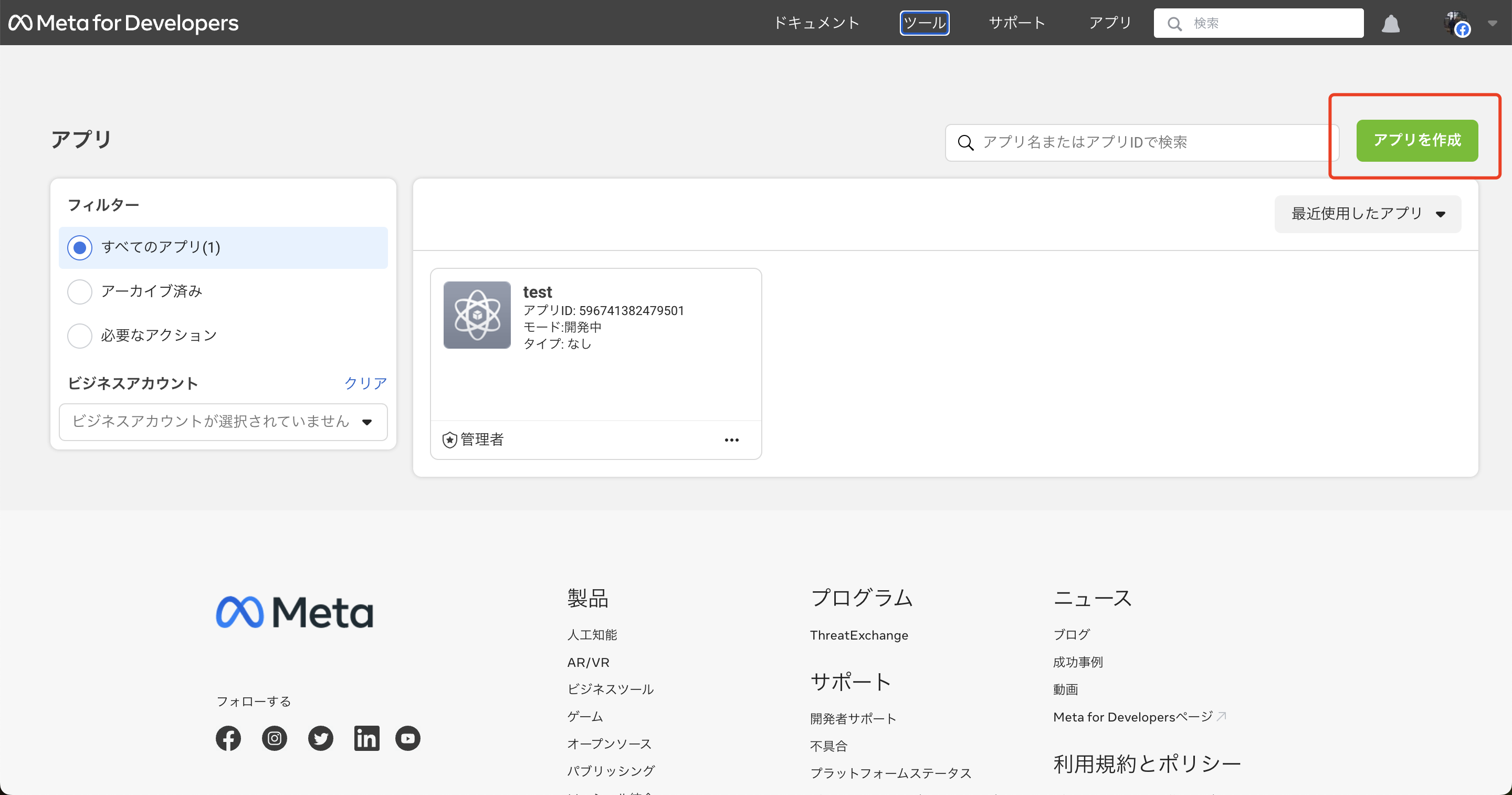
ログインしたら「マイアプリ」を選択。
アプリを作成するボタンを押し、Facebook Developer ダッシュボードで新しいアプリを作成し、アプリの設定で必要な情報を取得します。
写真内の「test」はすでに作成されたアプリなので無視してください。

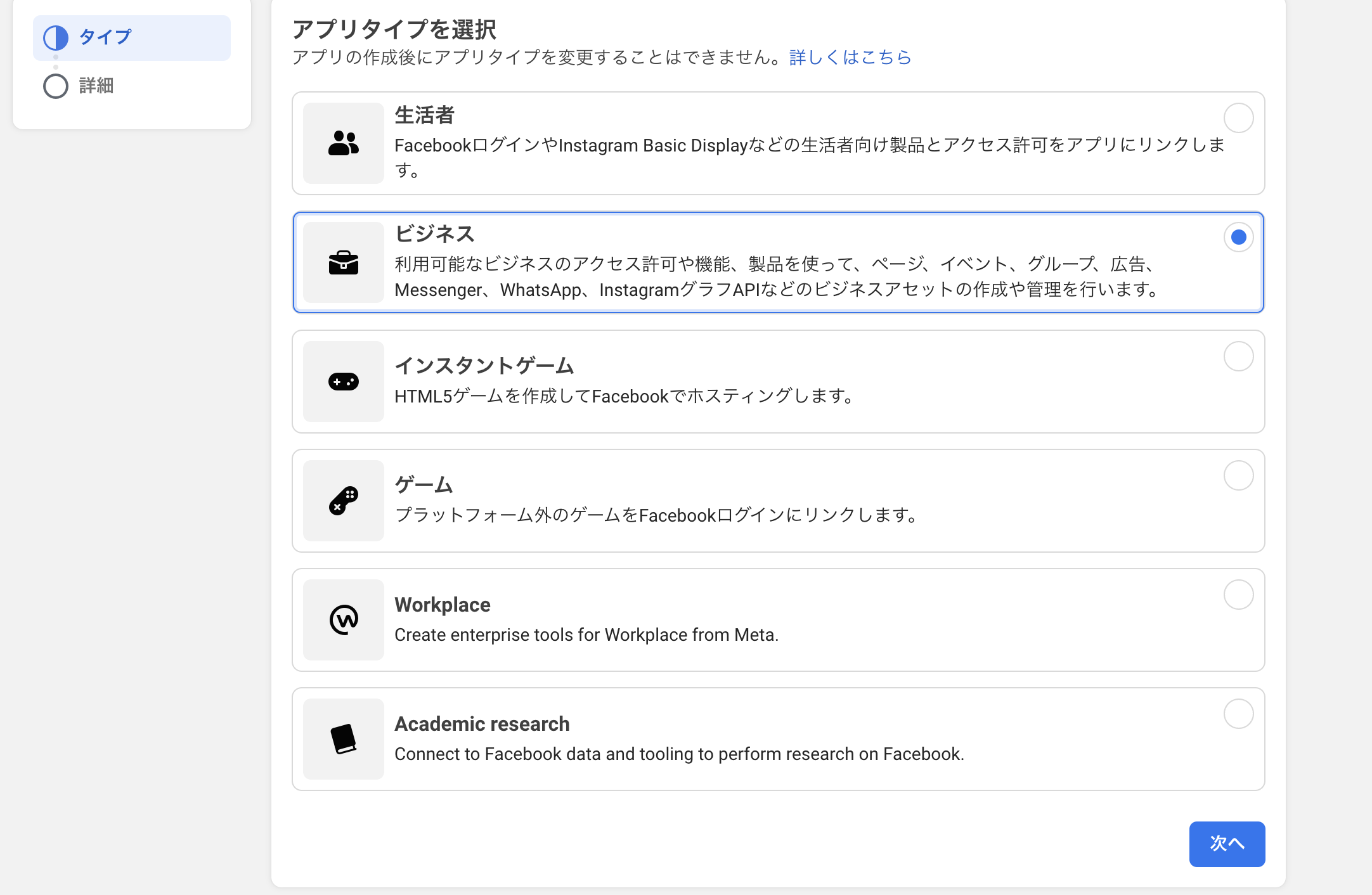
その他を選択し、ビジネスを選択。


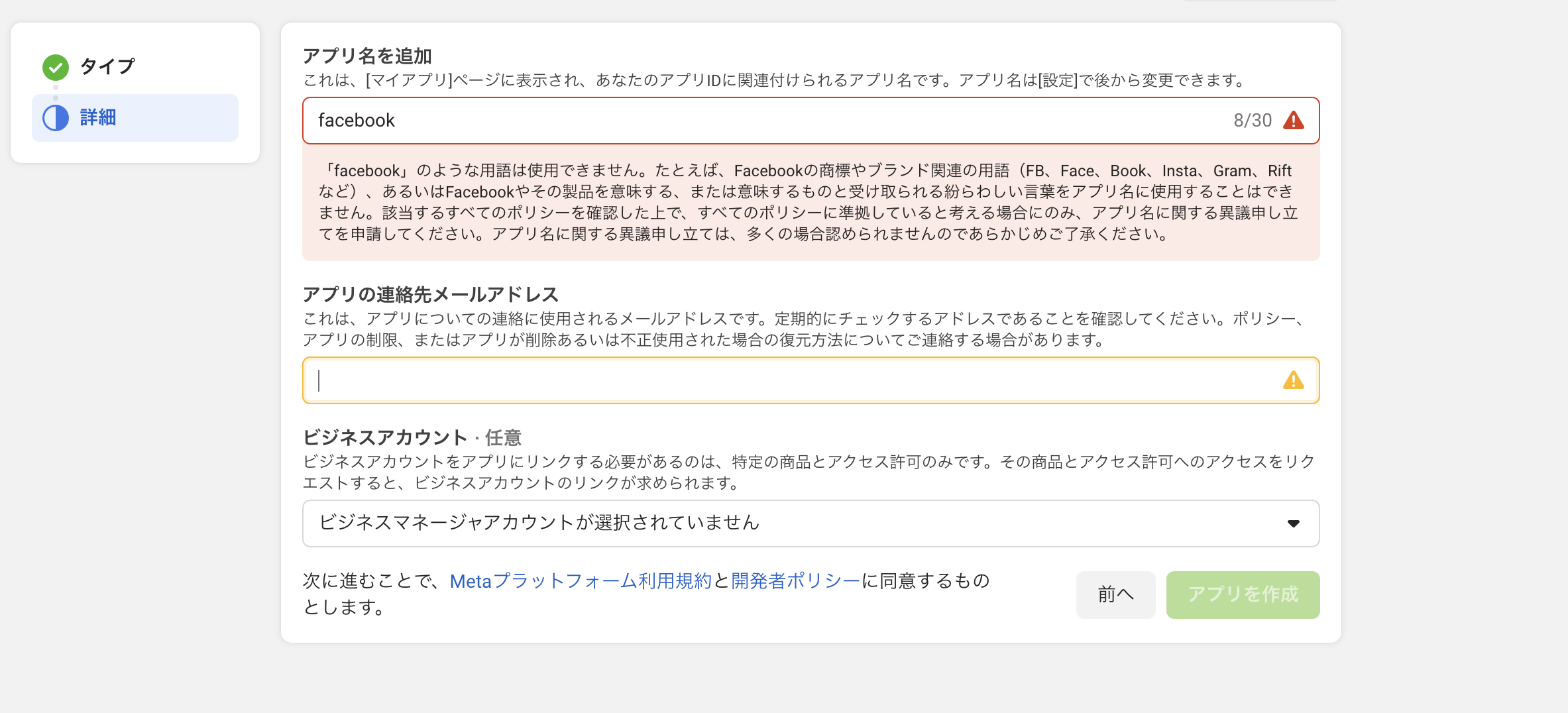
最後にアプリ名とメールアドレスの確認画面に移ります。
アプリ名ですが、Facebook関連の用語やそれを意味する紛らわしい言葉を使用することはできませんのでご注意ください。(FBやFB⚪︎⚪︎など)
メールアドレスは、ご自身のメールアドレス(定期的にチェックするアドレス)であることを確認してください。
「ビジネスアカウント:任意」の部分は多分変更できないと思いますが、変更しなくて大丈夫です。

3.アクセストークンを取得する
アクセストークンとはユーザーが決済やマップ、SNS等、様々なサービスを使用する際に発行されるシークレットキーを指します。
ここではFacebookのサービス、つまり投稿内容などをWebサイトに連携するために必要なキーを発行します。
このアクセストークンは、Facebook Graph APIにアクセスするための認証情報です。
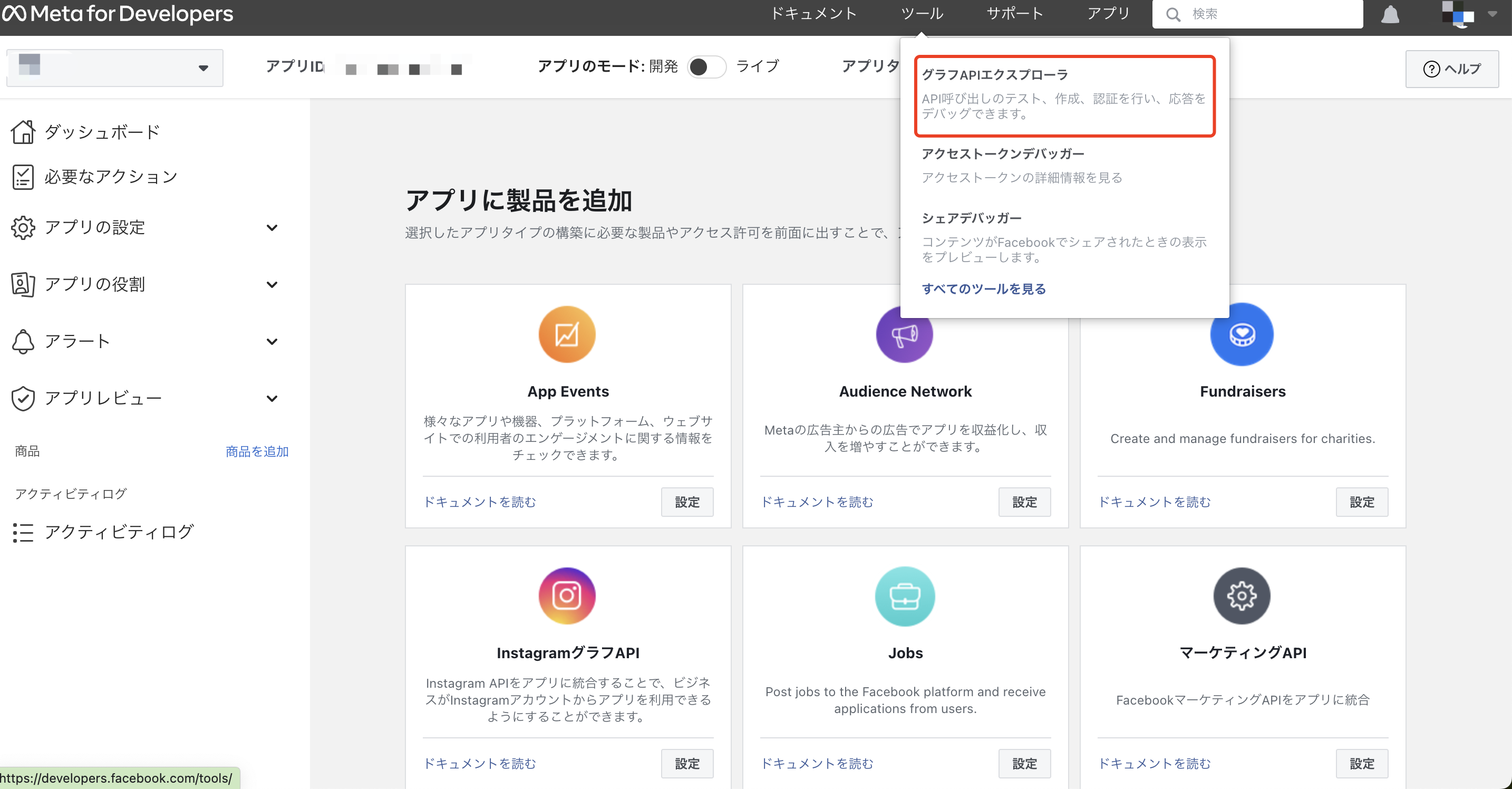
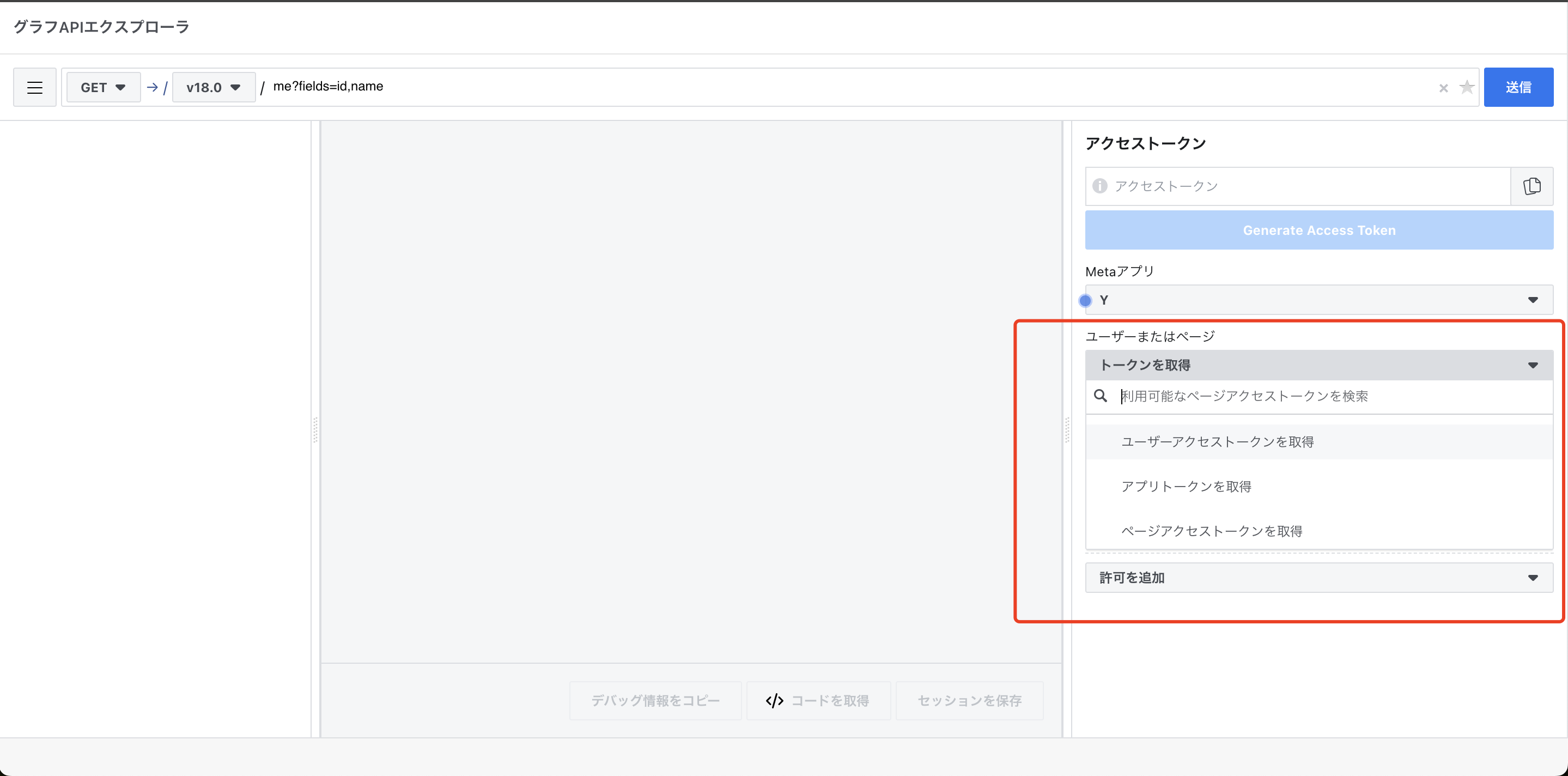
アプリ作成後、メニューバー「ツール」から「グラフAPIエクスプローラー」を選択

グラフAPIエクスプローラー画面からトークンを取得します。
Facebookの投稿がご自身のアカウントから投稿している場合はユーザーアクセストークン、Facebookページで投稿を管理している場合はページアクセストークンを選択(ページアクセスの場合は使用しているアカウントに切り替えてください。)

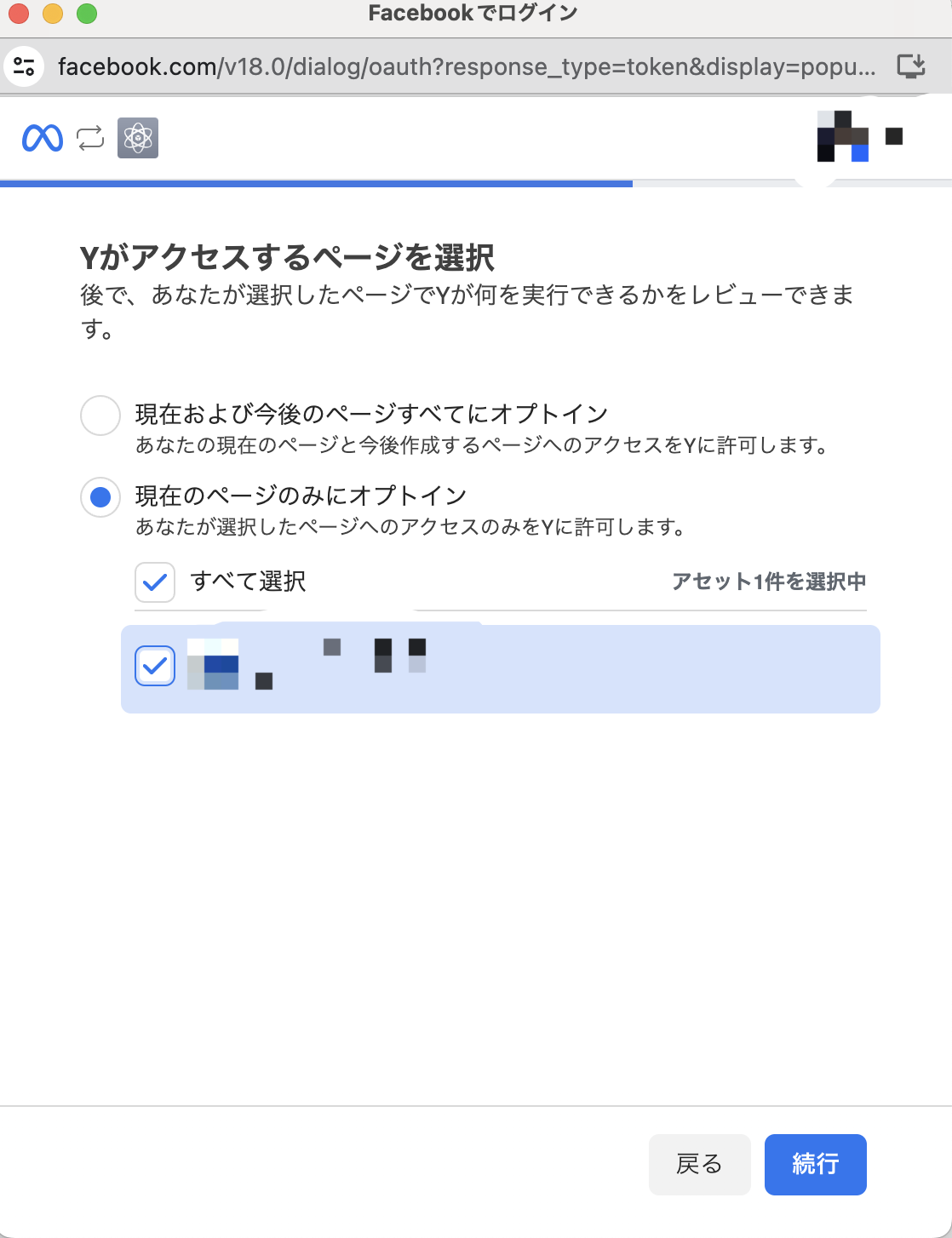
このアプリがどのページに連携させるかを選択します。

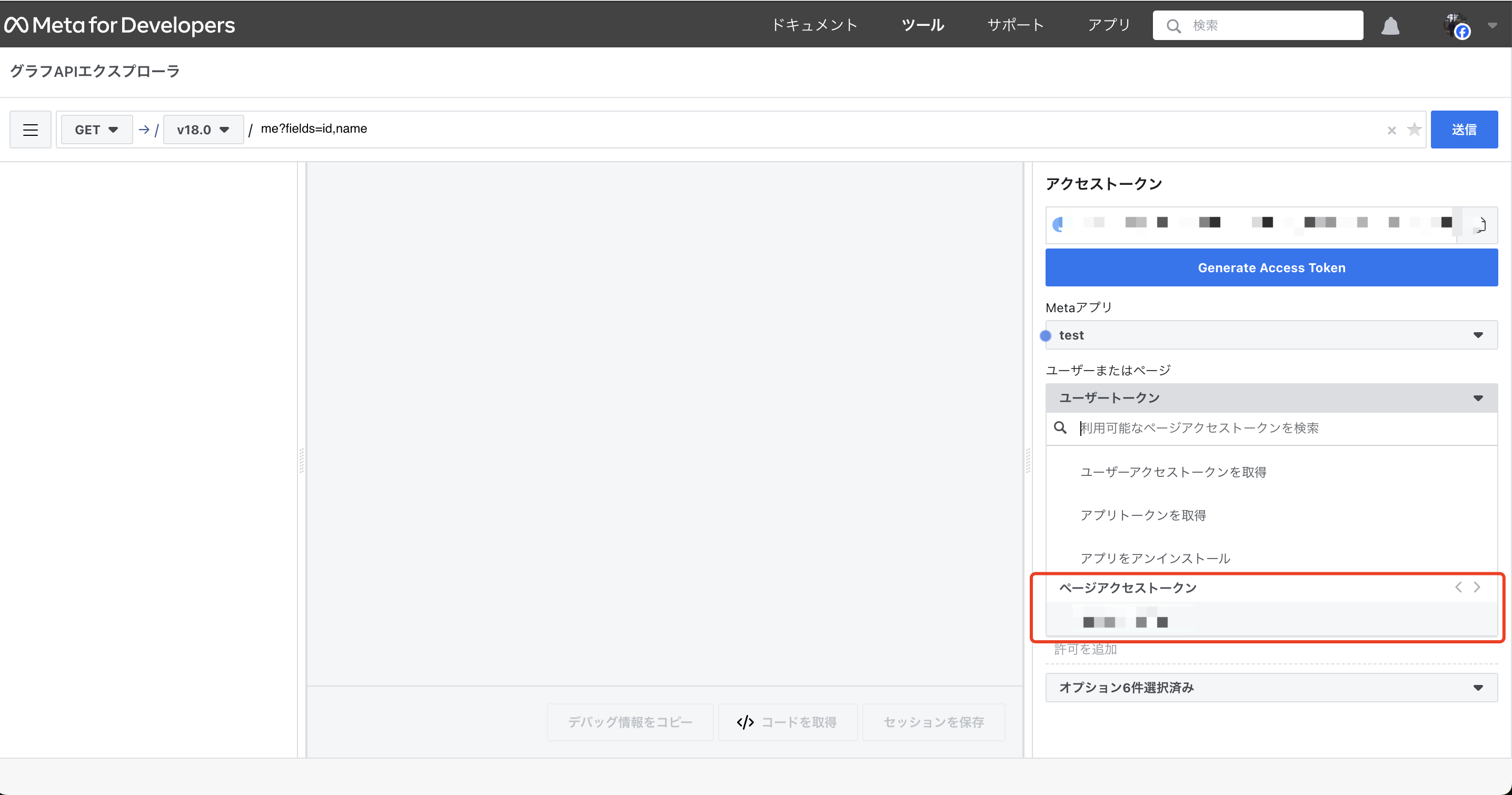
ページを選択し、保存すると、ページアクセストークンの選択肢に連携したFacebookのページが表示されるのでそちらを選択する

選択後、以下のツールを追加します。
- pages_show_list
- pages_read_engagement
- pages_read_user_content
これらを追加したら青ボタン「Generate Access Token」をクリックし、アクセストークンのキーを発行してください。
発行後、このトークンのキーをコピーします。
4.Webflowのカスタムコードにコードを入力
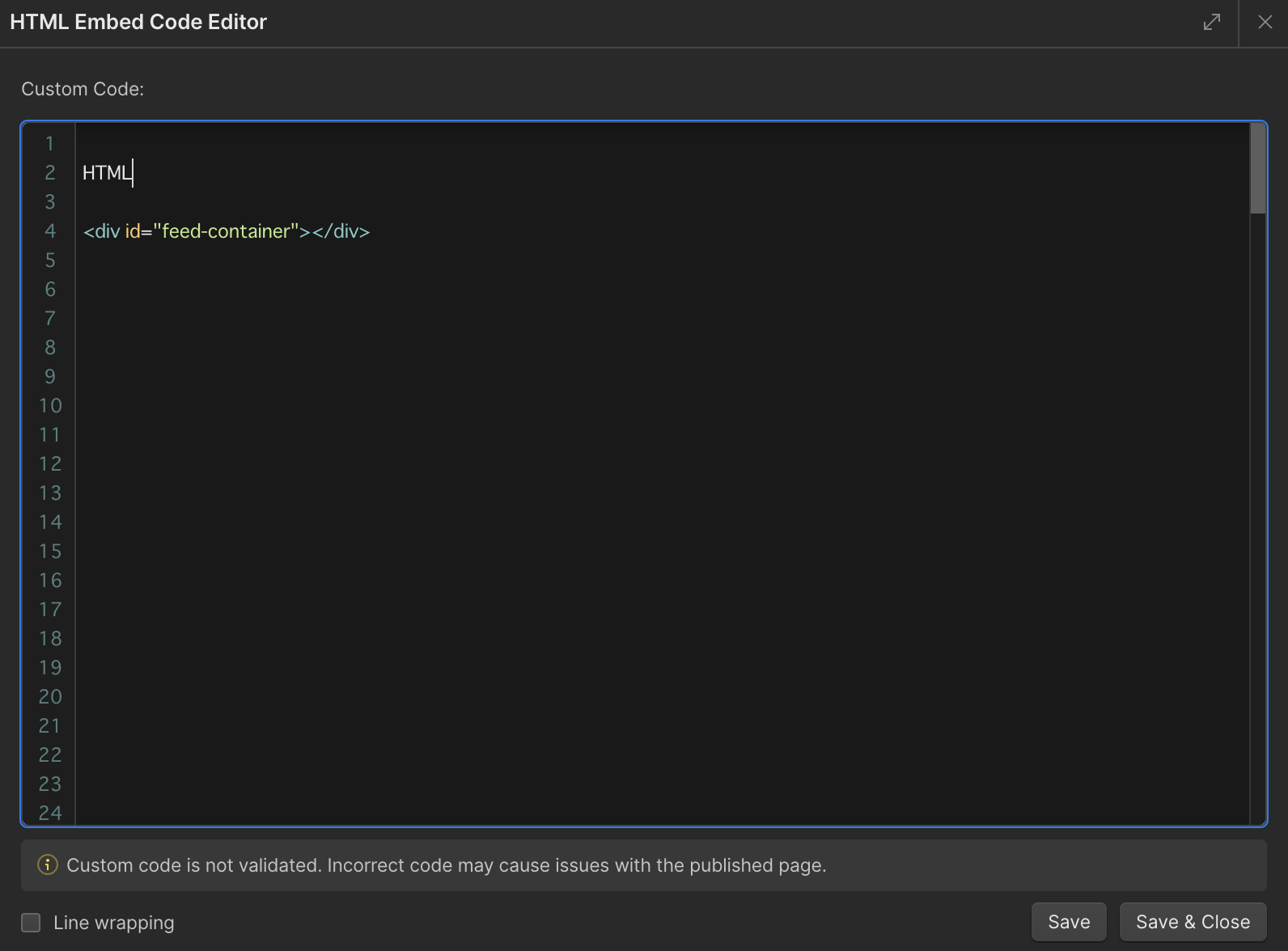
上記でご自身のFacebookのデータを外部と連携させる許可をしたので、Webflowを開いて「Embed」というエレメントを使用し、コードを直接入力します。

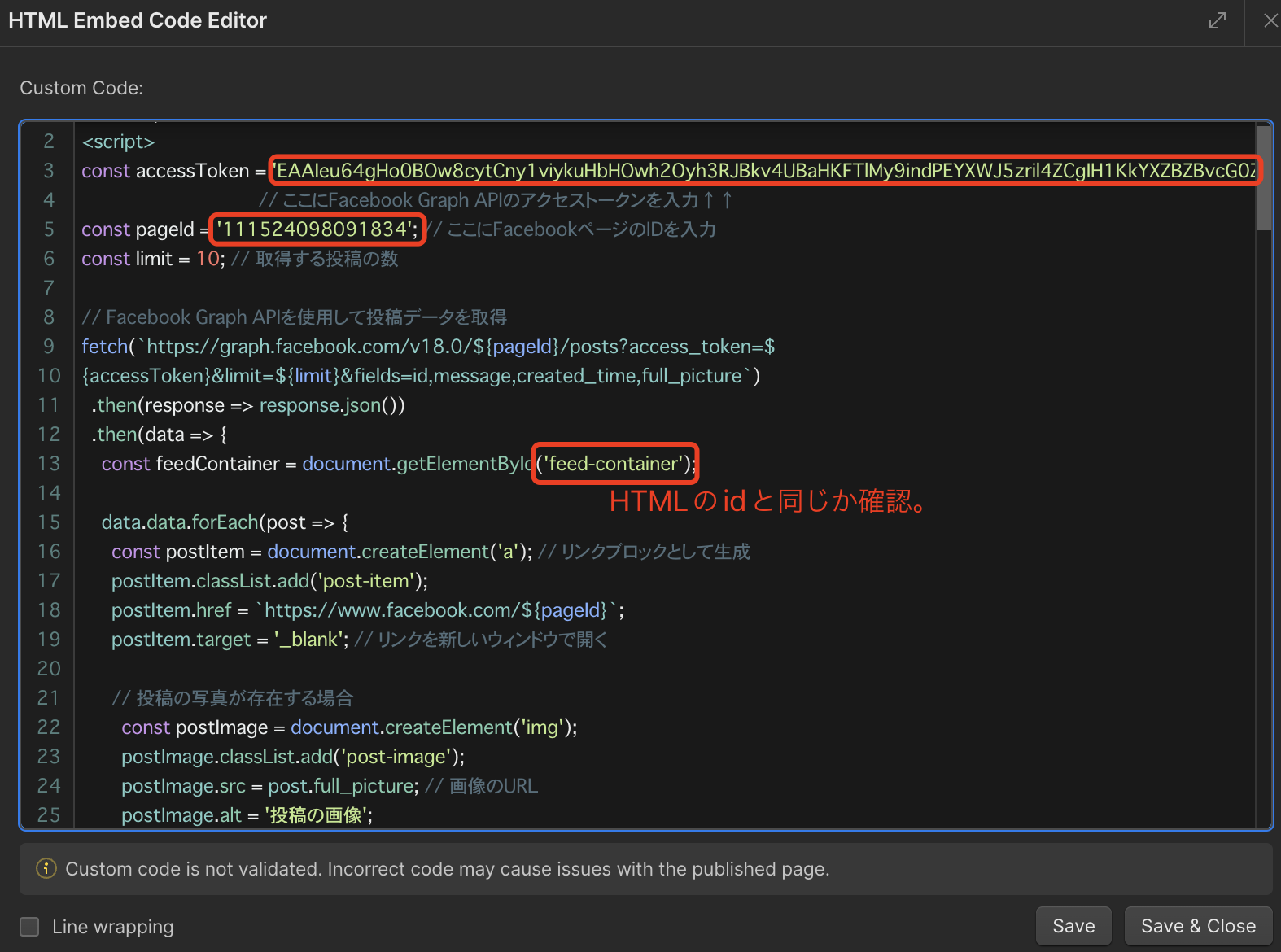
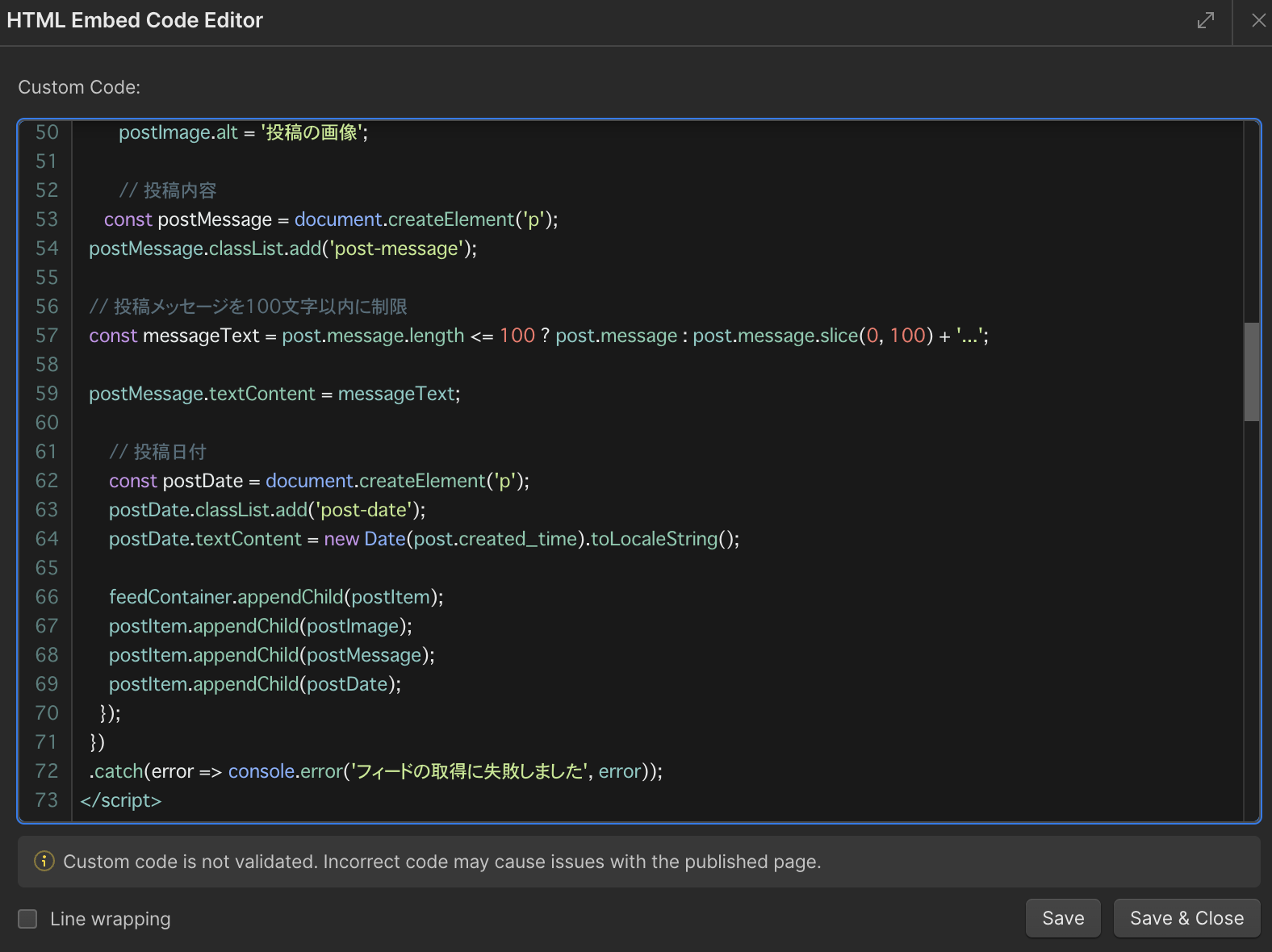
次にJavaScriptですが、赤枠の部分にアクセストークン、ご自身のFacebookのIDを入力します。


CSSに関してはご自身でカスタマイズした方がよろしいかと思いますが、もしよろしければご参考までに

こちらでFacebookの投稿が自動出力されるかと思います。
最後に
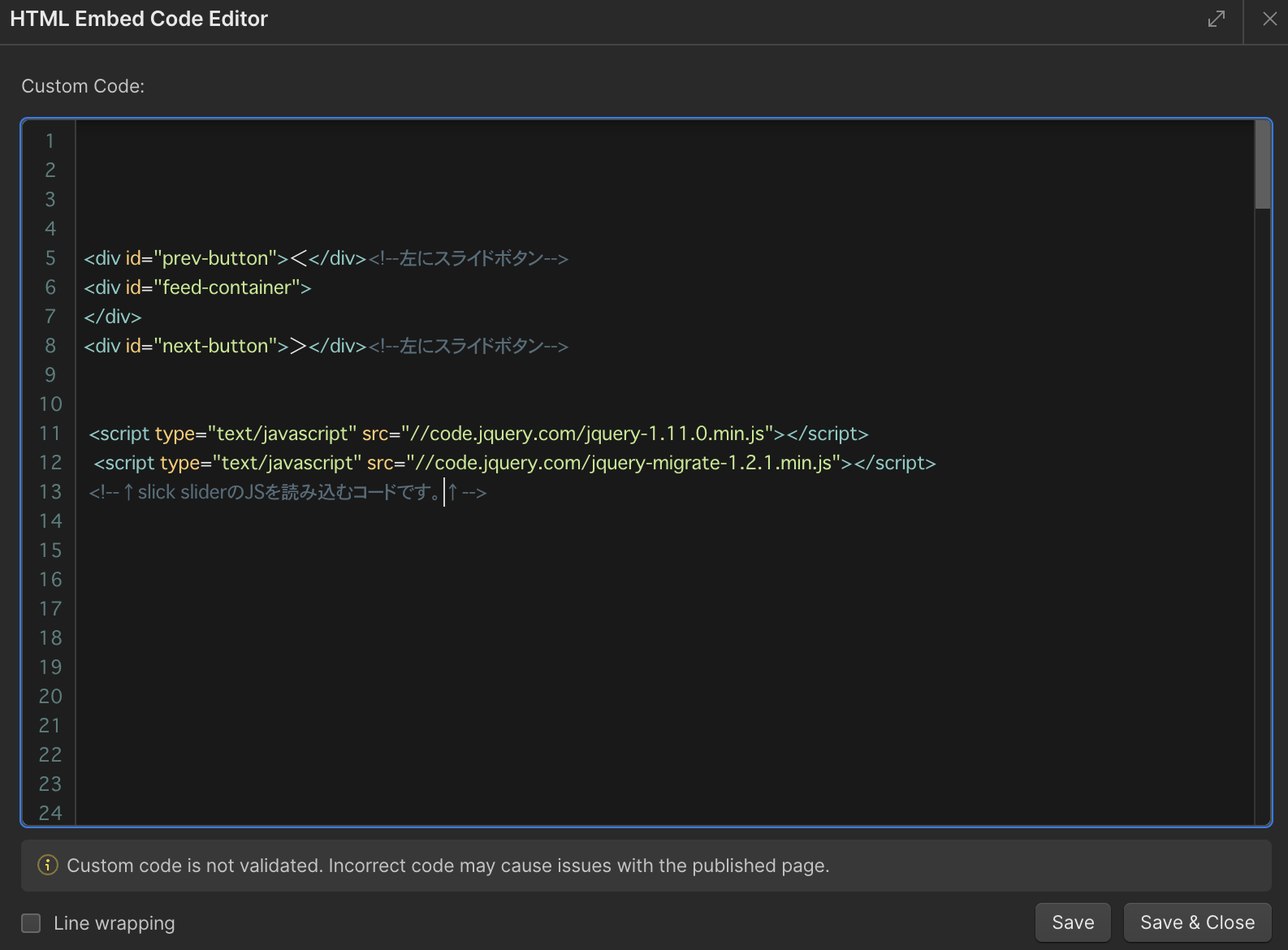
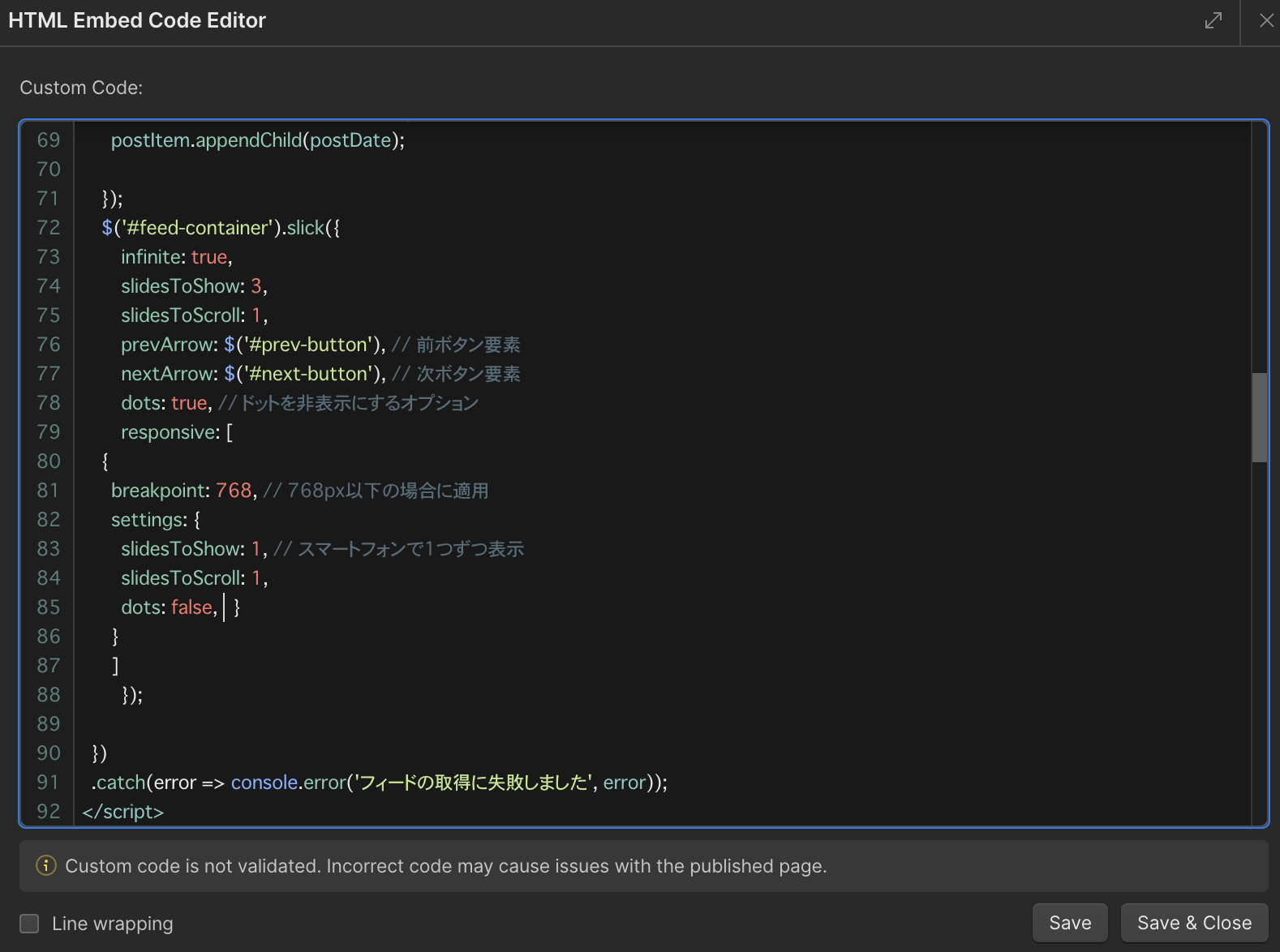
これらをさらにスライダー式で表示する場合。slicksliderを用いて展開することもできます。


実際に記入したコードは以下になります。
この記事を書いた人

UIデザイン、Webデザインをメインに制作。ノーコードでの実装も可能。元シェフ飲食店歴10年。趣味はスポーツ(する方)サッカー、フットサル、ゴルフなど
こんな記事も読まれています







.png)

.png)
.png)