Figmaの「auto layout」を上手く活用し、制作時間を短縮する
.png)
デザインツールFigmaを用いて、Web制作におけるワイヤーフレームやデザインの作成を行う際、「auto layout」という機能を使用する事があるかと思います。
この「auto layout」を上手く活用して制作時間を短縮する小ワザを共有していきたいと思います。
Group化し、二つの要素の場所をを入れ替える
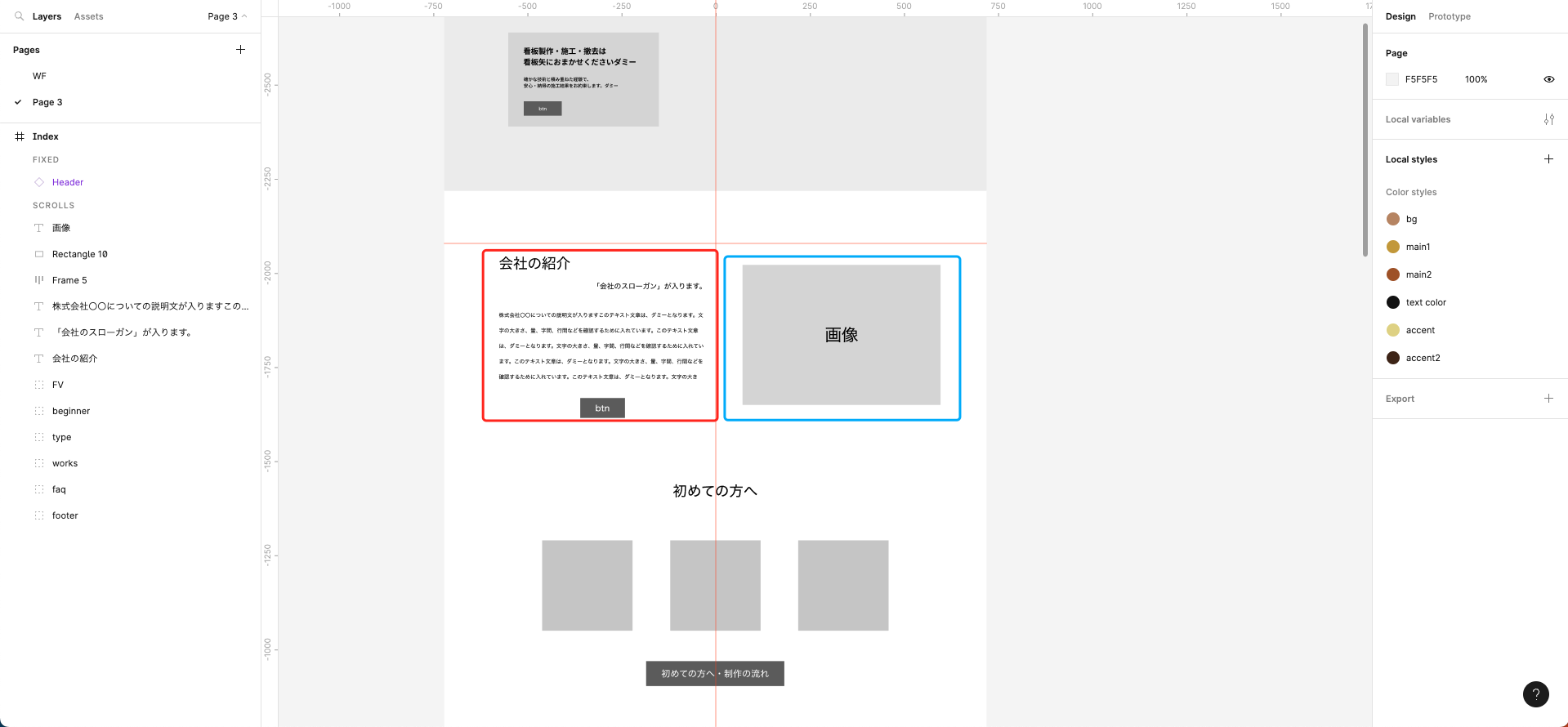
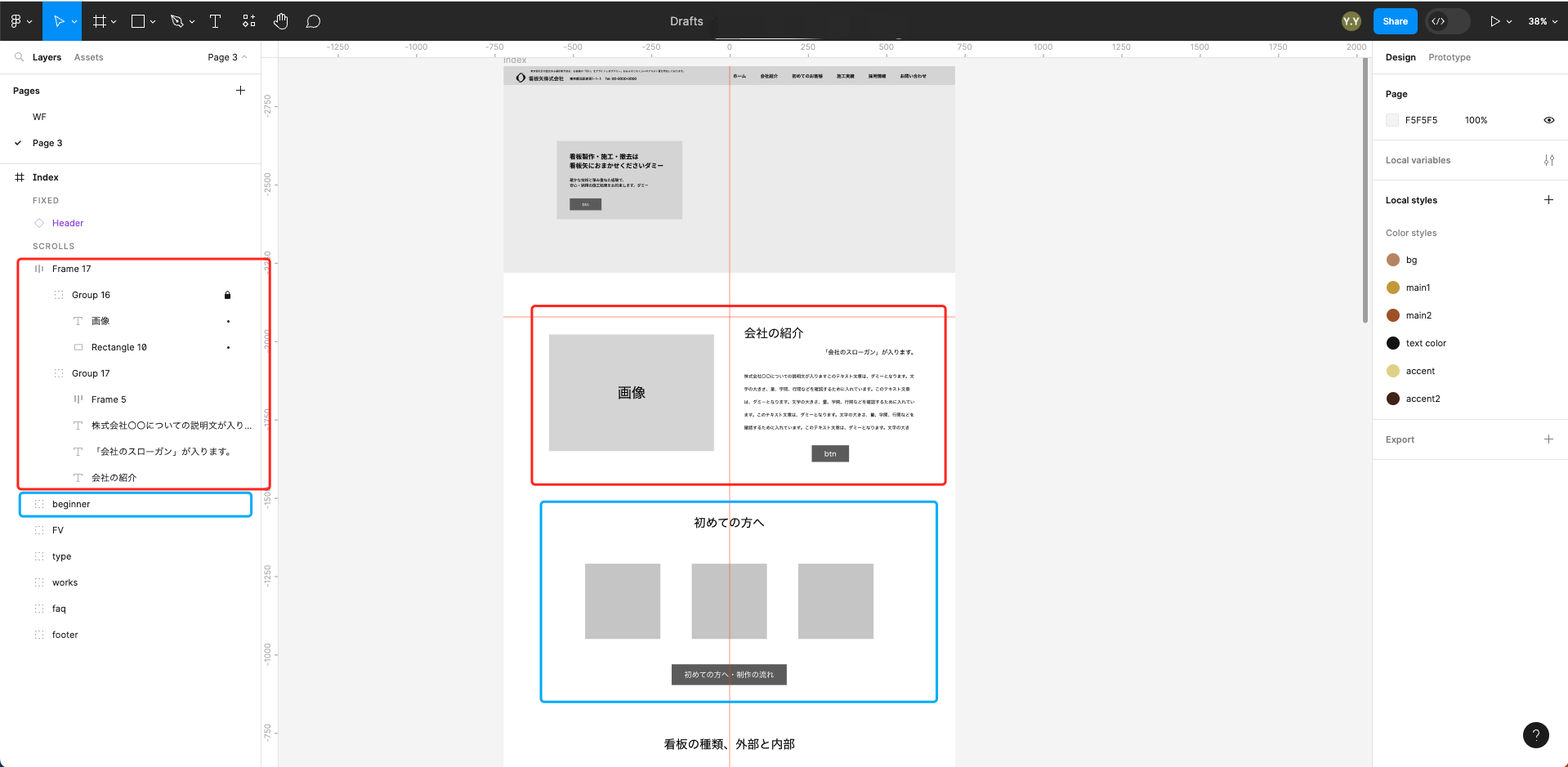
添付写真、赤枠と青枠の要素を入れ替えなければならない場合

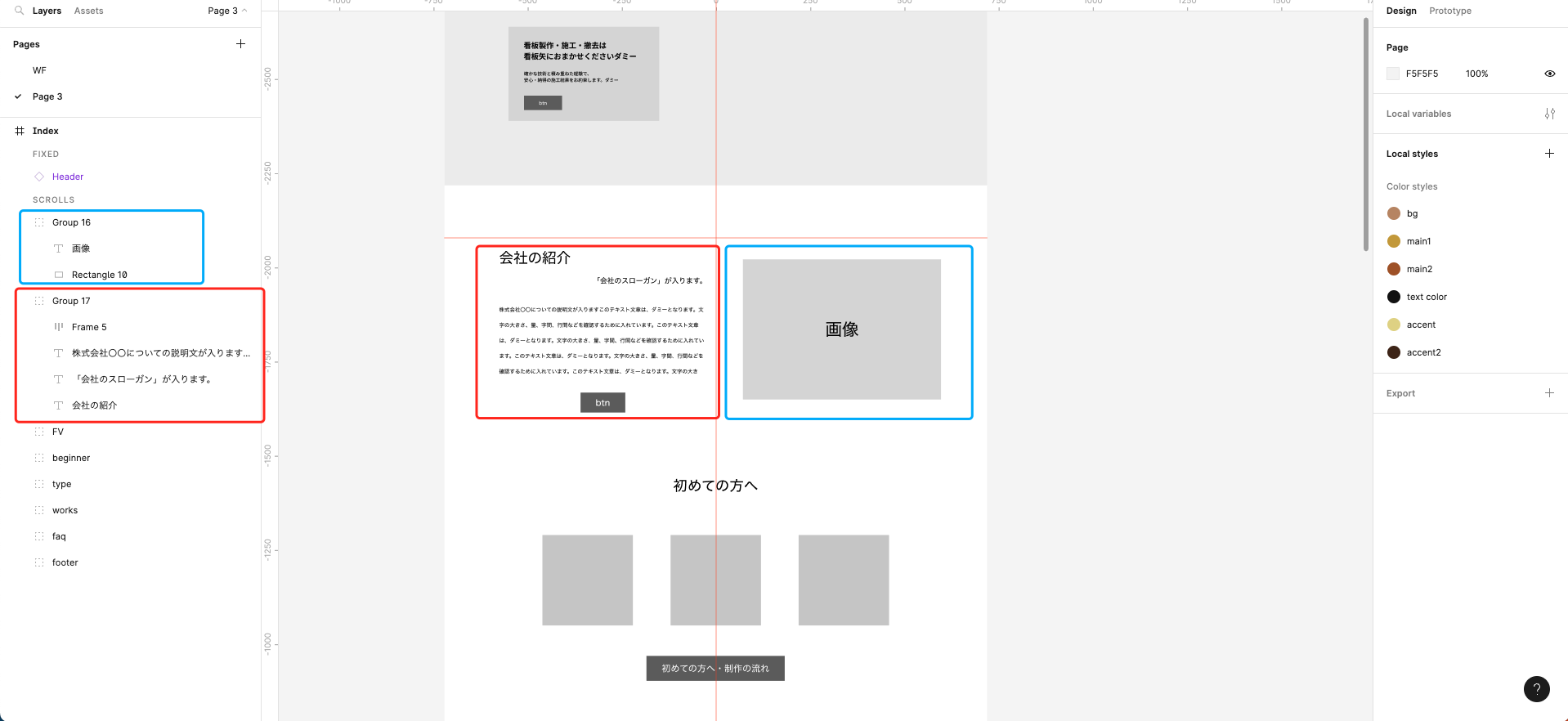
まず、それぞれの要素をGroup化します。
グループ化は右クリックから「Group selection」もしくはcommand+GでGroup化できます。

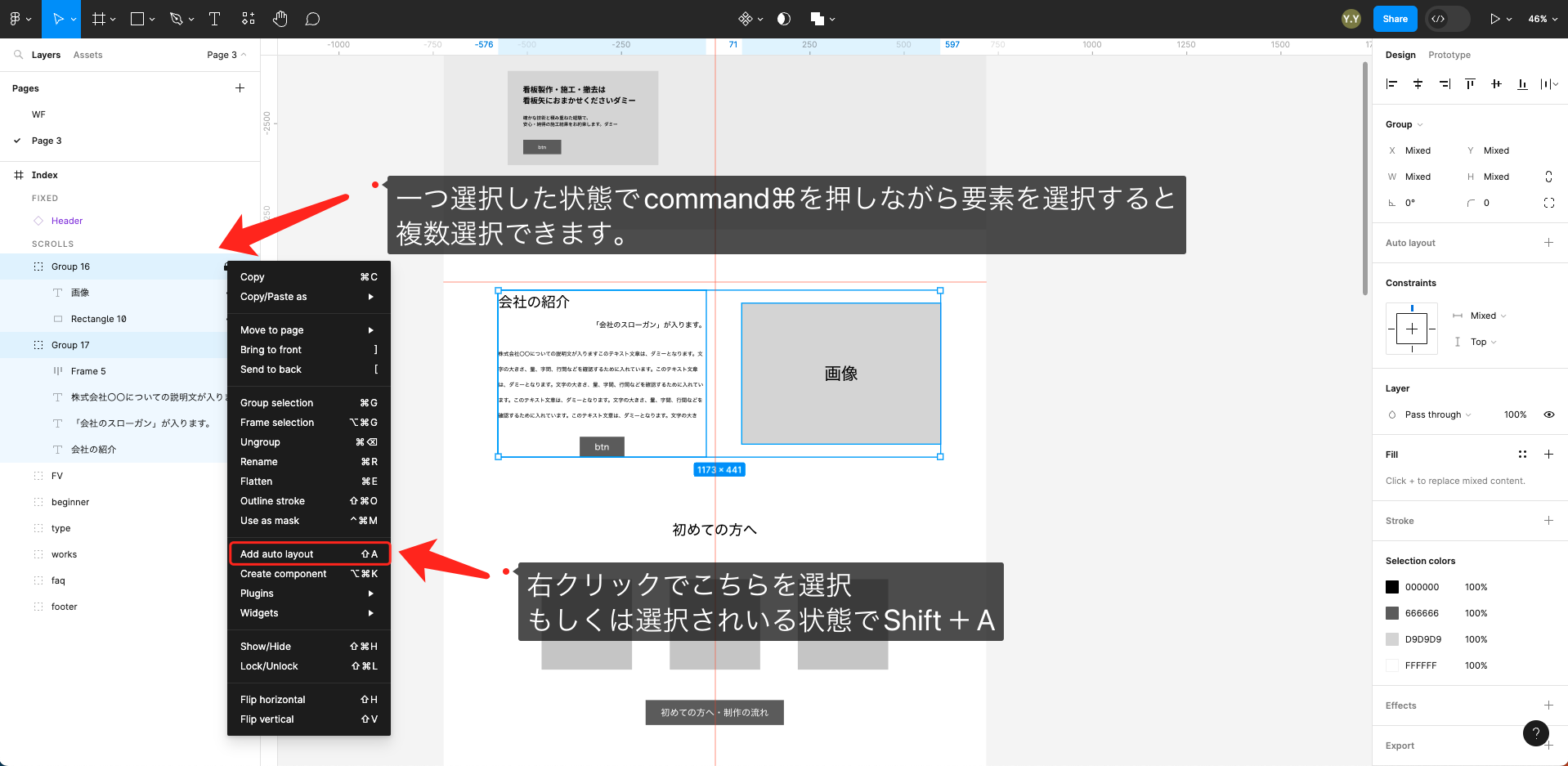
この二つの要素を選択してauto layoutをかけます

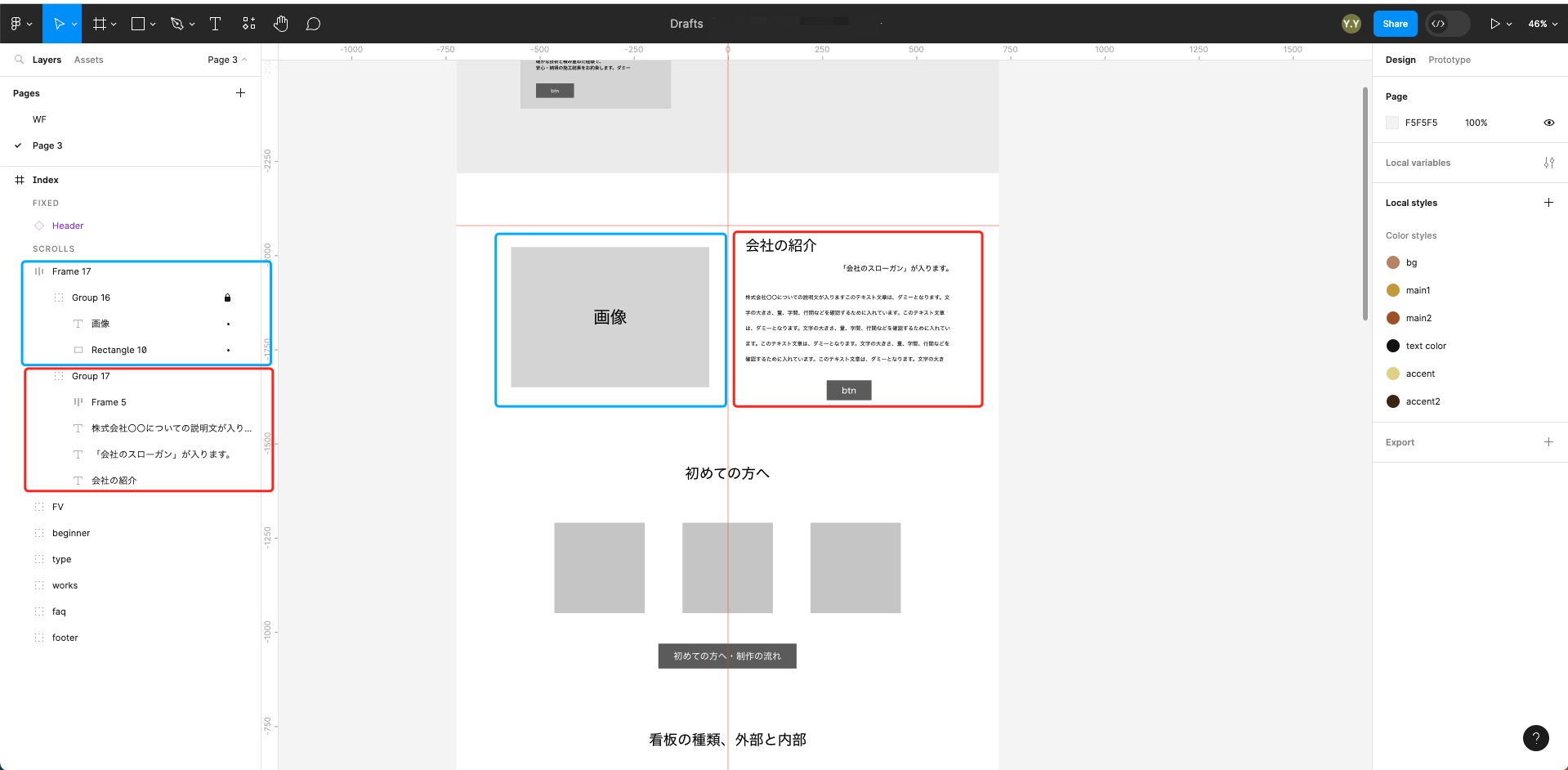
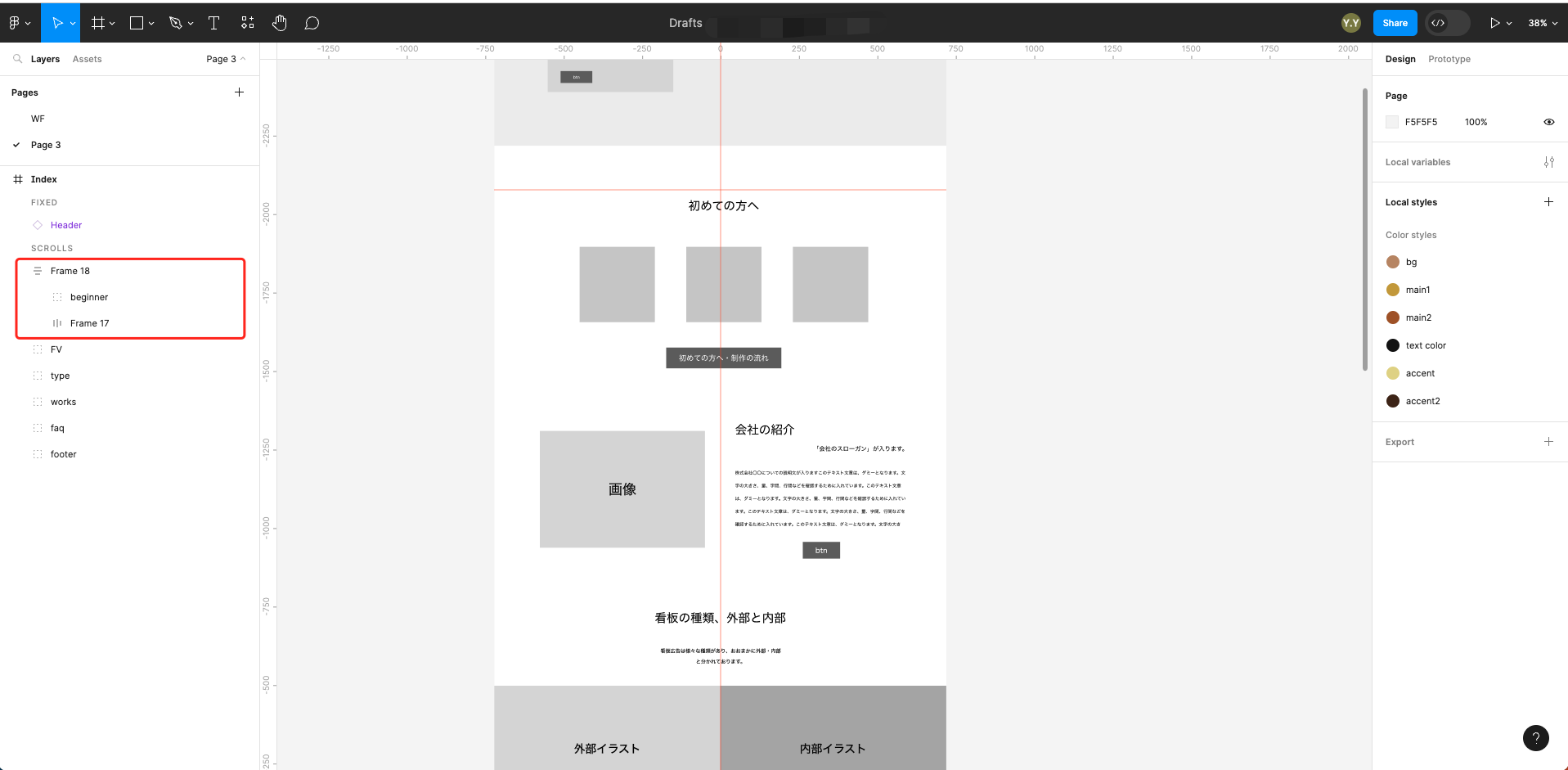
あとはグループ16と17をドラックして入れ替えれば


わざわざ所定の位置にドラッグ&ドロップする必要がない上に位置ずれの心配もなく要素を入れ替える事ができます。
これを応用することによって制作がある程度出来上がった段階での修正でも


このようにauto layoutをかけた後に中の要素(Group要素)を入れ替えるだけで簡単に配置を入れ替えることができます。
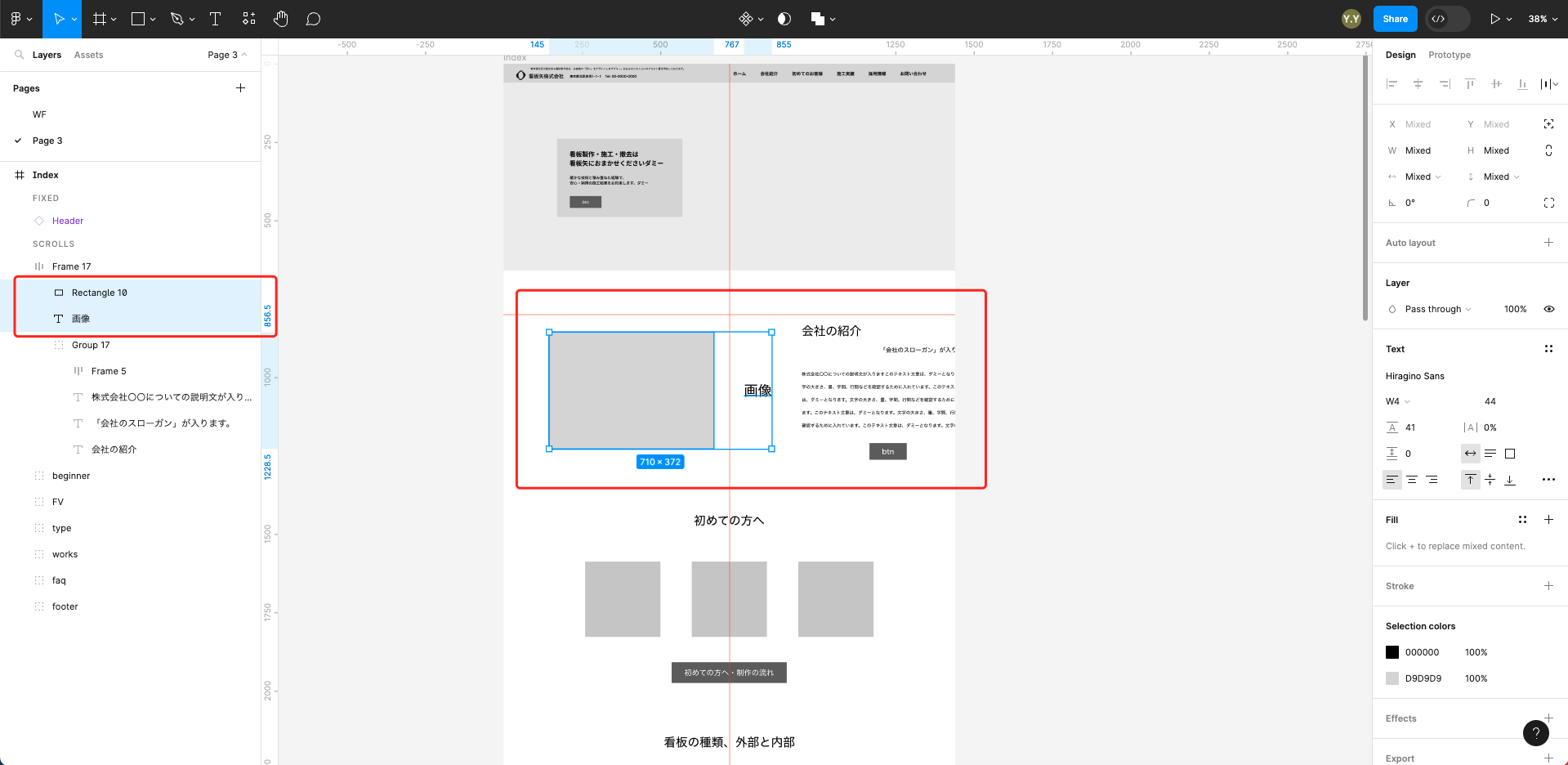
グループ化を解除してしまうと、auto layout要素の直下の小要素だけがauto layout化してしまい、下の写真のように少し変なレイアウトになってしまいますので注意が必要です。

スマホサイズの設計で最初にauto layoutを導入
スマホサイズでWFを設計する際は、まずauto layoutを作成し、その中に各コンテンツを生成すると良いかと思います。最初の段階では工数が少し多いかもしれませんが、後々のコンテンツの入れ替え、削除などの作業効率が大幅に上がります。
下の写真は私が以前、自社開発で手がけたSNS系サイトのWFです。こんな感じです。

最後に
補足ですが、オートレイアウトで以下の要素をグループ化し、コピペして同じ要素を赤枠の場所に置きたい場合、一点気をつける点がございます。
この状態でオートレイアウト化すると、「Group57」の要素が消えてしまい、各要素の幅が均一されたりなど、グループ化した要素が変動してしまう恐れがあります。
.png)
ですので、この「Group57」の要素を更にグループしてオートレイアウトすると、要素が崩れる事なくグループ単位でオートレイアウトが可能になります。
.png)
.png)
他にも活用方法はあるかと思いますが、あくまでも私が今まで作業を行った上でこの方法が一番しっくりくる、且つ作業効率にもつながると思い、今回ご紹介させていただきました。
他にもfigmaに関する情報を発信していきたいと思います。
少しでも作業が効率良く捗れれば幸いでございます。
この記事を書いた人

UIデザイン、Webデザインをメインに制作。ノーコードでの実装も可能。元シェフ飲食店歴10年。趣味はスポーツ(する方)サッカー、フットサル、ゴルフなど





.png)


.png)
